42 jquery slider with labels
Rangeslider - jQuery Mobile Demos Range slider API. Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. Jump to section. How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
javascript - Custom jquery mobile slider labels - Stack ... I want to add tick marks and custom labels to jquery mobile's slider widget ( ) First I would like to add tick markers at 0, 25, 50, 75, and 100. Above each tick I would like a custom string/label. Lastly I would like the labels to scale with the jquery slider as the size of the page changes.
Jquery slider with labels
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. HTML Range Slider with Labels and Input Value ... Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Jquery slider with labels. Slider | jQuery UI Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Beautiful Custom Slider Control Plugin - jQuery ... How to use it: 1. Add jQuery library and the AlRangeSlider plugin's files to the page. 1 2 3 2. Create a container to hold the range slider. 1 3. Slider for Bootstrap Examples Page - seiyria.com Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. jQuery Mobile Docs - Slider Slider. Basics; Options; Methods; Events; To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step attribute.
Bootstrap 4 Multi-range slider - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. This plugin allows to create more ranges than one. Label Slider in Jquery - CodeProject jQuery I want to insert a label slider which consists of two image buttons which are indicating right and left. if i click on right, label have to slide right and then hide, another label should be displayed in the same place. i have tried a lot to do it but i am unable so plz help me out Jquery UI Slider Pips - Simey.me - GitHub Pages Check out the CSS & JS code, and also try resizing the browser to see the slider respond. Custom Labels It's possible with rest: "label" to set some custom labels to the slider instead of the default values. It's important to note here that the slider will still return its integer value when $(".slider").slider("value"); is called. ($) Highly Customizable Range Slider Plugin ... - jQuery Script Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs.. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
Form elements - jQuery Mobile Demos See the form gallery for more form element examples.. Accessibly hidden labels. For the sake of accessibility, jQuery Mobile requires that all form elements be paired with a meaningful label.To hide labels in a way that leaves them visible to assistive technologies — for example, when letting an element's placeholder attribute serve as a label — apply the helper class ui-hidden-accessible ... Custom Slim Range Slider With CSS And jQuery | Free jQuery ... TOP 100 jQuery Plugins 2022 Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Smooth Customizable Range Slider Plugin with jQuery ... jRange is a simple jQuery plugin for creating a highly customizable range slider that features custom step, custom navigator (labels) and smooth sliding effects. Basic Usage: 1. Load the jquery.range.css in the header and the jquery.range.js in the footer but after jQuery library. 01 02 ... 03 GitHub - simeydotme/jQuery-ui-Slider-Pips: Plugin for ... // if you just want the defaults, copy & paste this code. $('.element').slider().slider('pips').slider('float'); Advanced usage with options: // First of all attach a slider to an element.
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.
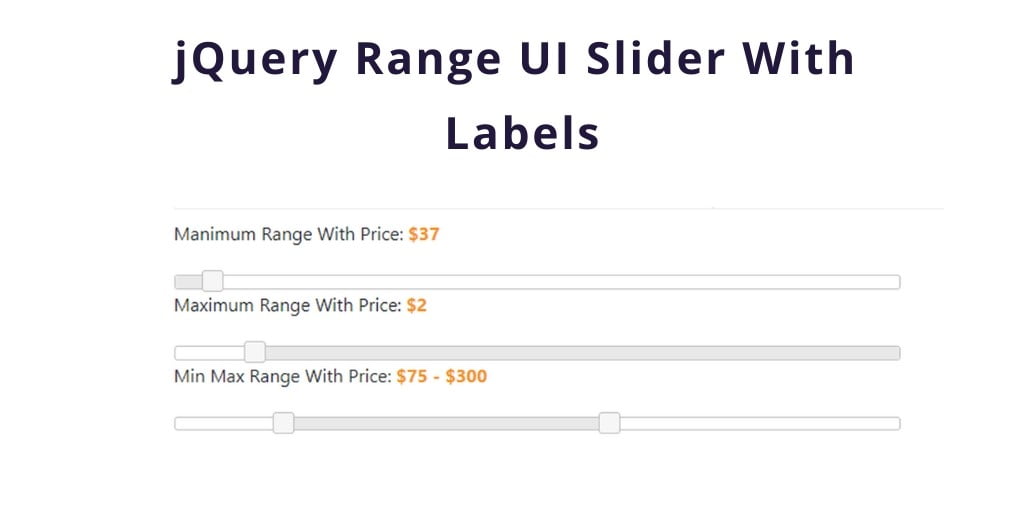
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15

Put labels in your html input text with javascript jQuery. - Clearfield - JQUERY |Javascript ...
ThemeRoller - jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
jQuery UI slider step Option - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents.
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
CSS Range Slider | Html range slider with labels CSS Range Slider | Html range slider with labels. Welcome🎉 to Code With Random blog. In this blog, we learn how we create a CSS Range Slider. We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let's start with a basic HTML structure for a CSS Range Slider.
JqueryUI - Slider - Tutorialspoint jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
jQuery Demos and Examples with HTML5/JavaScript Source Code ... Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available.
How do I change the position of the label on a slider or ... in Using jQuery UI • 10 years ago. How do I change the position of the label on a slider? I am trying to have the label appear to the left or right of the slider instead of on top of it. I'd tried playing around with the css file with no success.
Range Slider With Custom Handles Labels ... - jQuery Script TOP 100 jQuery Plugins 2022 Chrome, IE9+, FireFox, Opera, Safari #Range Slider Yet another custom range slider control plugin that allows the user to pick a single value or a range of values (2 handles) within a predefined range. More features: Shows scale numbers with auto snapping support. Supports both horizontal and vertical layouts.
Slider - jQuery Mobile Demos Slider. Sliders are used to ... Slider: Highlight. Slider (default is "false"): Theme. Slider: Mini sized. Slider: Disabled. Slider: Label hidden. Slider: Fieldcontain. Slider: Fieldcontain, mini sized. Slider: Full width slider, no input. Here we show how you can hide the number input and make the slider full width with custom CSS ...
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
HTML Range Slider with Labels and Input Value ... Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.












Post a Comment for "42 jquery slider with labels"