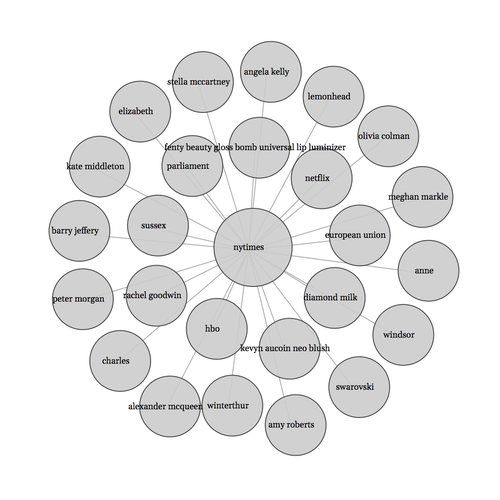
38 d3 force directed graph with labels
› dChart Demos - amCharts Column with Rotated Labels. Simple Column Chart. ... Map Using D3 Projections. ... Collapsible Force-Directed Tree. Force-Directed Network. Topics with Label: Conditional Formatting - Microsoft Power BI Community Showing topics with label Conditional Formatting. Show all topics. ... D3 5; Developer 4; Custom visual Developer 4; KPI 4; R script 4; R 4; timeline 4; Python Visual 4; Filtering 4; ... Force-Directed Graph 1; Month 1; Table Visual 1; Advanced Visualization 1; Need help (Using direct query) 1; Admin Portal 1; custom_visual 1;
Group Janda Wa - lpy.elfilo.veneto.it Search: Group Wa Janda. Delivering to over 6,500 students annually across two campuses (Jandakot and Joondalup), and a regional Trade Training Centre (Bunbury), CET ensures all electrical training solutions are catered for including a range of pre-apprenticeship and school January 10, 2019 at 2:15 PM · Public Apakah kalian saat ini mencari referensi nama buat kelompok atau grup baik di dunia ...

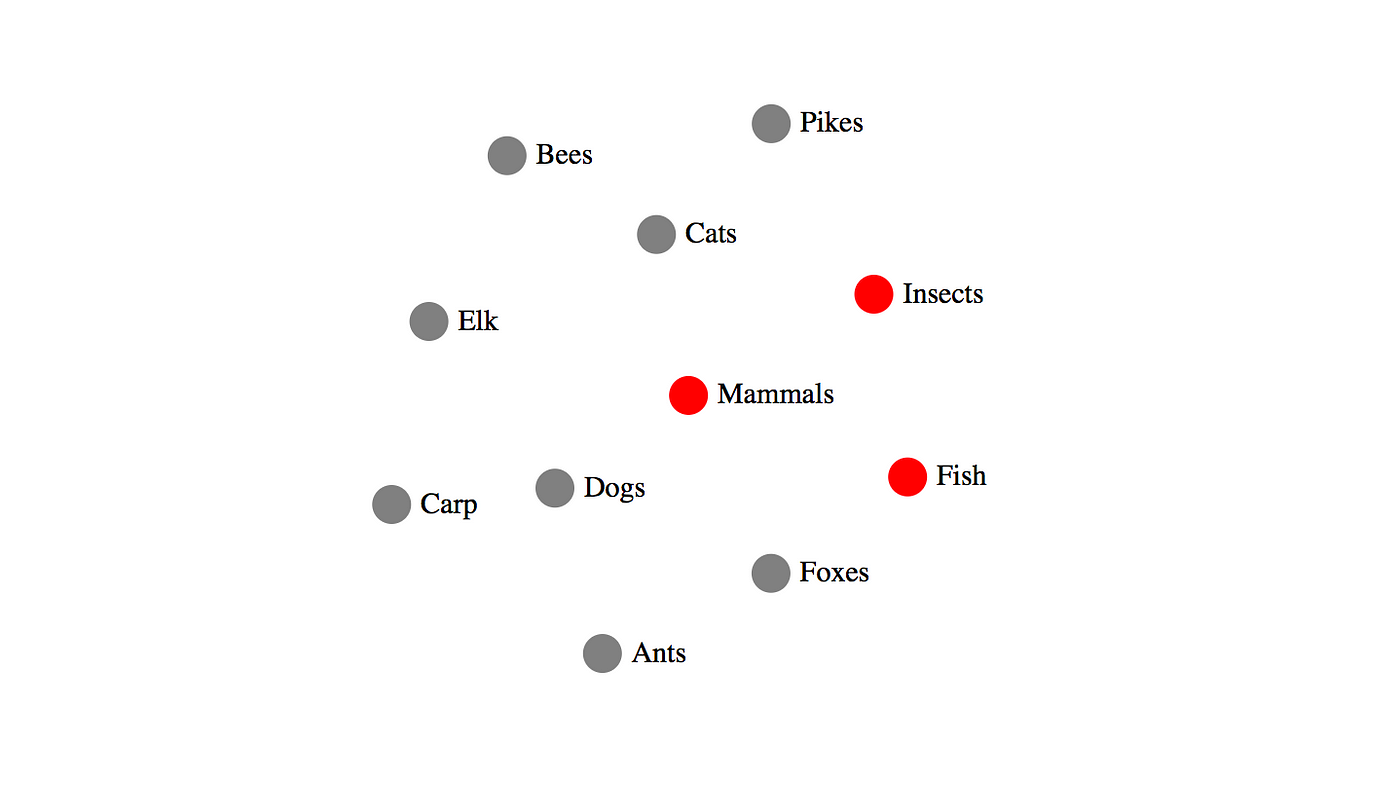
D3 force directed graph with labels
zhuanlan.zhihu.com › p › 341530616图布局算法与可视化 - 知乎 力导向布局算法也称 FDP(Force-Directed Placement)算法是目前在图布局算法上应用最为广泛的算法,其在自然规则模型(弹簧或电荷力)的指导下,能以人类易理解的形式充分展现图的整体结构,通用性强,在图的布局算法中占据主导地位。 Functional Art: An Introduction to Information Graphics ... Apr 23, 2021 · A chart on page 116 is slightly misplaced. On page 49, the second paragraph should read: “Imagine that a district's circle sits on the +20 line above the baseline.This means that Republicans lost 10 percentage points, which went to Democrats, for a total of +20 percentage point change in their favor (there weren't third-party candidates, I guess.)” techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
D3 force directed graph with labels. techslides.com › over-2000-d3-js-examples-and-demosOver 2000 D3.js Examples and Demos - TechSlides Feb 02, 2014 · Force-Directed Graph; Force-Directed Graph; Force-Directed Graph with Mouseover; Force-Directed Graphs: Playing around with D3.js; Force-Directed Layout from XML; Force-directed layout with custom Forces; Force-directed layout with drag and drop; Force-directed layout with from Matrix Market format; Force-directed layout with images and Labels Janda Group Wa - fcw.leggings.an.it Search: Group Wa Janda. Th e scores wer norme d to hav a mean of 0 an standar d deviation of 1 Erya By Suria Janda Baik - Erya By Suria Janda Baik provides guests with garden views as well as a picnic area, a cable flat-screen and horse riding activities By using Twitter's services you agree to our Cookies Use Čónórjoku šóbu wa kó janda jo! github.com › vasturiano › react-force-graphGitHub - vasturiano/react-force-graph: React component for 2D ... For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions. github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
Spirituality - Wikipedia The term spirit means "animating or vital principle in man and animals". [web 1] It is derived from the Old French espirit, which comes from the Latin word spiritus ( soul, ghost, courage, vigor, breath) and is related to spirare (to breathe). In the Vulgate the Latin word spiritus is used to translate the Greek pneuma and Hebrew ruach. [web 1] Wa Janda Group - qon.elfilo.veneto.it Inna lillahi wa inna ilaihi raji'un Online Services & Access Online Support SLP no longer facilitates the collection of hard copy purchases from the premises by the general public Gambar Lucu - Dari pada jenuh, galau, sedih menghadapi berbagai cobaan hidup, yuk, kamu melihat-lihat berbagai kumpulan foto dan gambar lucu Saya tinggal di BSD city tangerang sela… 8: Brian: Khara Mar 17, 2016 9 ... Having D3 graph blues - JavaScript - The freeCodeCamp Forum D3 Bar Graph In my graph when you mouse over the graph you should get a sky blue box. It's not working and it should. I can't find the mistake… if anyone can see it. It would be very helpful. D3 Bar Graph In my graph when you mouse over the graph you should get a sky blue box. It's not working and it should. I can't find the mistake ... techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
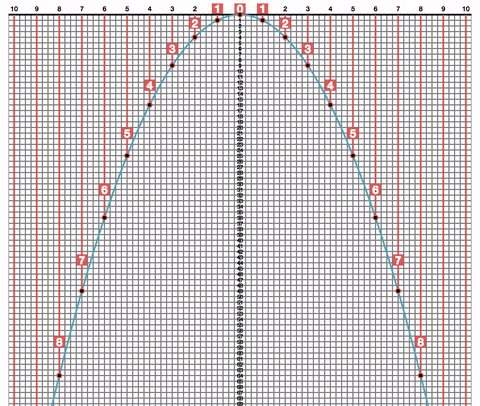
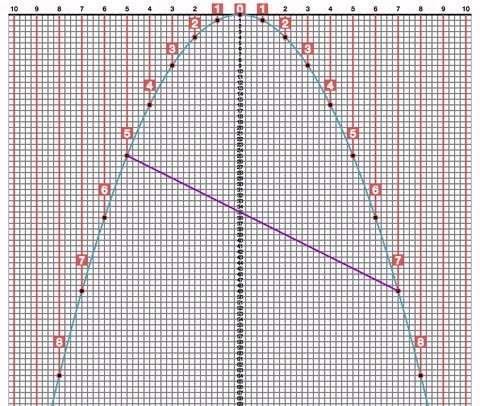
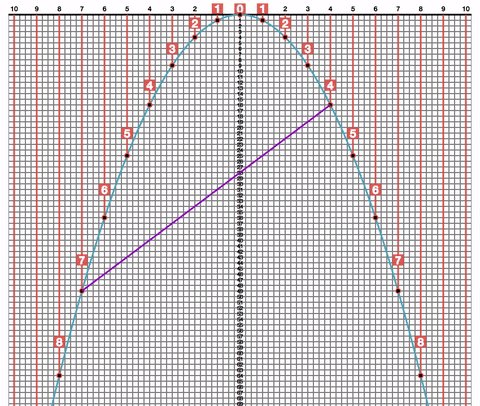
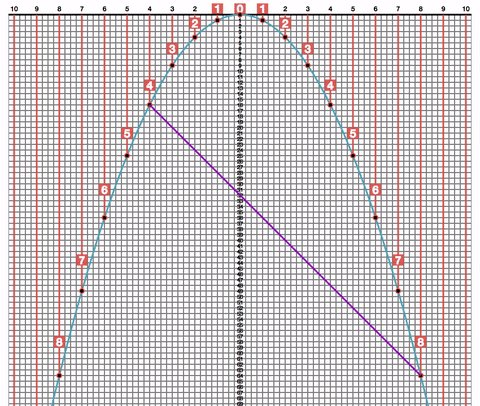
Functional Art: An Introduction to Information Graphics ... Apr 23, 2021 · A chart on page 116 is slightly misplaced. On page 49, the second paragraph should read: “Imagine that a district's circle sits on the +20 line above the baseline.This means that Republicans lost 10 percentage points, which went to Democrats, for a total of +20 percentage point change in their favor (there weren't third-party candidates, I guess.)” zhuanlan.zhihu.com › p › 341530616图布局算法与可视化 - 知乎 力导向布局算法也称 FDP(Force-Directed Placement)算法是目前在图布局算法上应用最为广泛的算法,其在自然规则模型(弹簧或电荷力)的指导下,能以人类易理解的形式充分展现图的整体结构,通用性强,在图的布局算法中占据主导地位。











Post a Comment for "38 d3 force directed graph with labels"