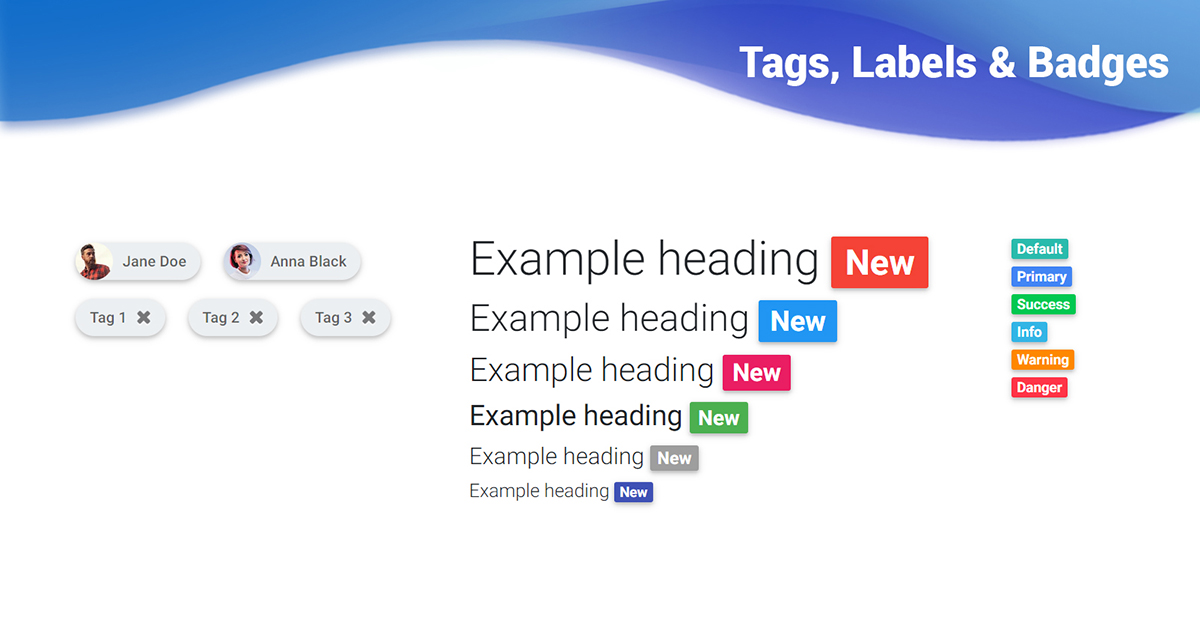
44 bootstrap 4 badges and labels
Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New How to Create Bootstrap Labels and Bootstrap Badges The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge
Bootstrap 4, How do I center-align a button? - Stack Overflow Dec 10, 2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto . The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting.

Bootstrap 4 badges and labels
Bootstrap Badges and Labels - Ebhor.com Bootstrap badges with icons Try It Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1 2 3 4 5 6 Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In Bootstrap, badges are components that separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. Which bootstrap class will you use to create a dark badge? In Bootstrap 4, we will use the badge-dark class. This class provides a dark background to the badge. Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
Bootstrap 4 badges and labels. Bootstrap 4 | Nav-pills - GeeksforGeeks May 04, 2022 · To Justify Nav-pills with Bootstrap 4 using flex that is if the nav is made with flex box. Add class flex-column and flex-sm-row to nav tag or nav element. This flex is somehow similar to nav-fill for its unequal spatial of Nav Pills. Example 2: Below example illustrate how to Justify Nav-pills with Bootstrap 4 using flex. Bootstrap 4 Badges - Quackit Tutorials New in Bootstrap 4. Bootstrap 3 uses labels and badges, each for a slightly different purpose. In Bootstrap 4, badges do what labels used to do in Bootstrap 3. Bootstrap 4 also introduced the .badge-pill class to provide rounded corners. Bootstrap Badges and Labels Bootstrap Labels Bootstrap Labels is used to add additional information about something. The .label class is used to display the labels within Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New BootsFaces: the next-gen JSF Framework based on Bootstrap BootsFaces: the next-gen JSF Framework based on Bootstrap Labels and Badges Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Live preview Label Badge Label Badge Default 1 Success 7 Warning 9 Danger 4 Info 12 Primary 3 Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger Bootstrap 4 Date Picker - examples & tutorial Jun 25, 2018 · A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code.
Bootstrap 4 Labels (Renamed to Badges) - Quackit Bootstrap 4 Labels (Renamed to Badges) Bootstrap labels have now been renamed to badges. Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Vue Bootstrap Tags, Labels & Badges Vue Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Bootstrap 4 All CSS Classes - W3Schools Badges.badge-info: Teal badge. Indicates a neutral informative change or action: Try it: Badges.badge-light: Light badge. Light grey alert box: Try it: Badges.badge-pill: Makes a badge more round: Try it: Badges.badge-primary: Blue badge. Indicates an important action: Try it: Badges.badge-secondary: Grey badge. Indicates a "less" important ...

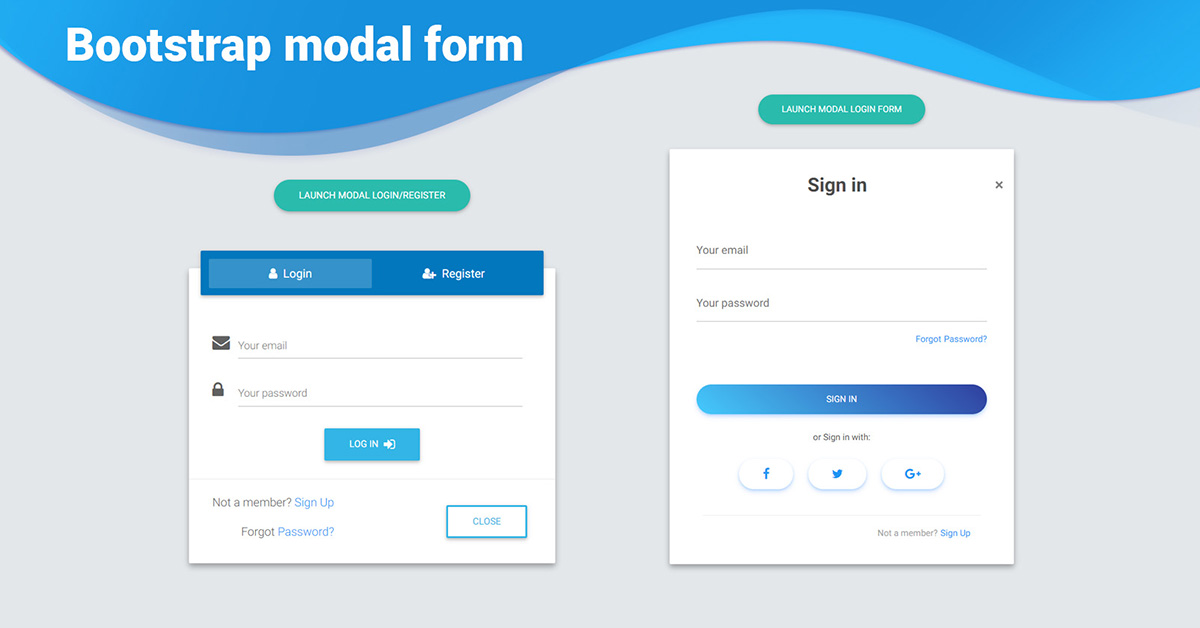
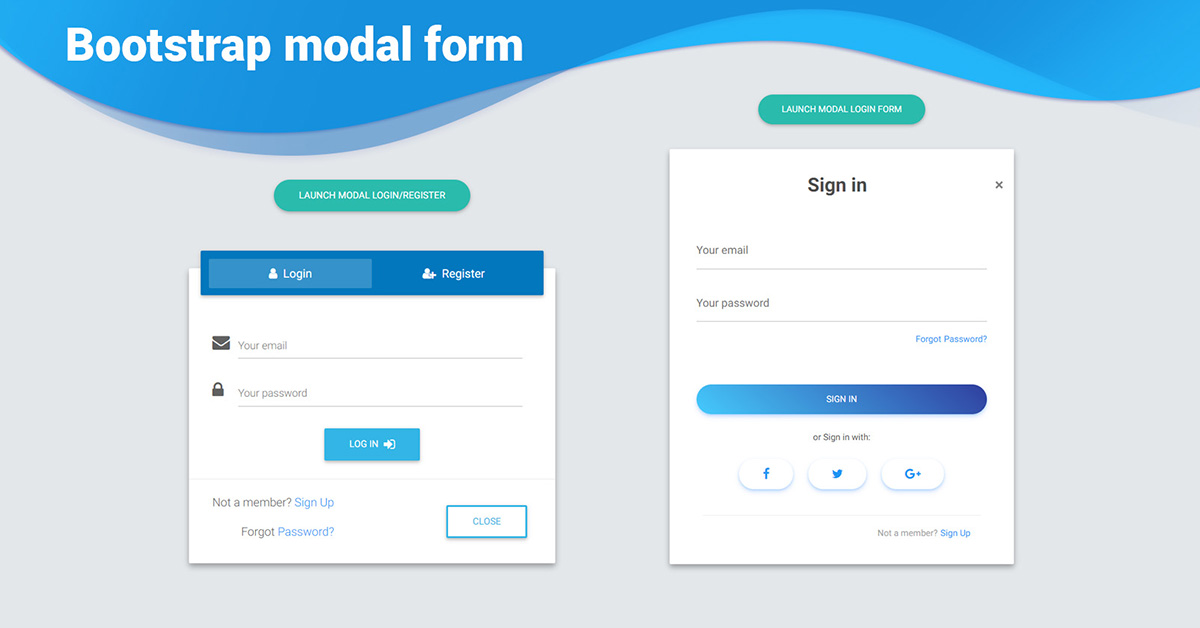
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example

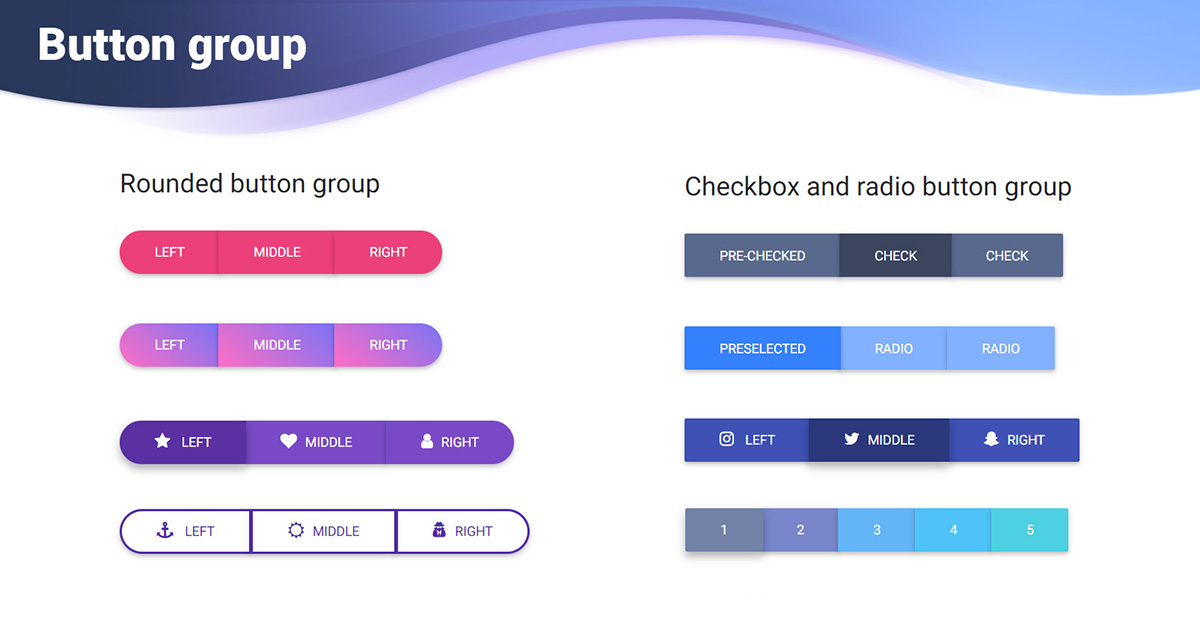
Bootstrap 4 Button Group - examples & tutorial. Basic & advanced usage - Material Design for ...
What are the labels and badges in Bootstrap - GeeksforGeeks Labels: Bootstrap ' .label' class is a pre-defined class that provides the important additional details related to links or text on web pages such as warnings, counts, update, alert and tips, etc. in a different format. & also adds styles to the content on the web page. Syntax: Content

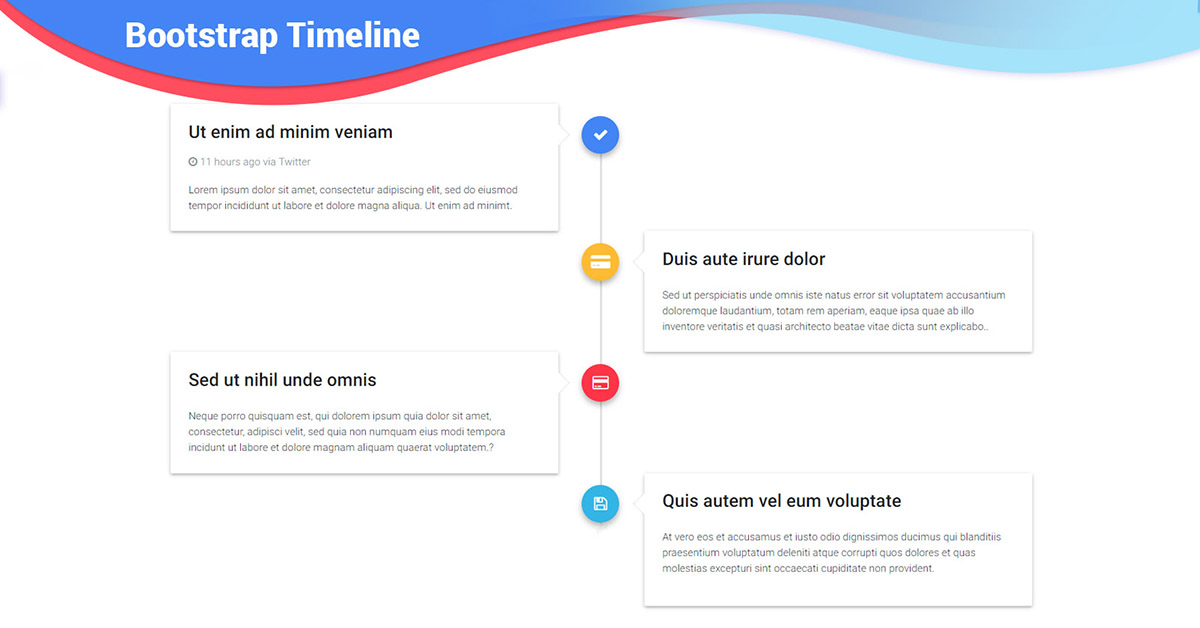
Angular Timeline - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for ...
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html.

Angular Date Picker - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for ...
Bootstrap 4 full calendar - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap full calendar plugin is an extension that allows you to create calendar functionality.

Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design ...
label style bootstrap 4 code example - NewbeDEV label style bootstrap 4 code example. Example 1: bootstrap 4 forms ... Example 4: bootstrap badges Links Using the contextual .badge-* classes on an < a > element quickly provide actionable badges with hover and focus states.
StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application.
Badges · Bootstrap v4.5 Badges can be used as part of links or buttons to provide a counter. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge.

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
Bootstrap Badges and Labels - quanzhanketang.com Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges.
How to create Bootstrap 4 Badges/Labels: Explained with Examples Bootstrap 4 Badges Component Intro The labels or badges can be used for showing some additional information, count etc. related to the specific content. For example, showing the count of inbox messages ahead of "Message" text.

Vue Buttons - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
How to layout labels and values in Bootstrap 4? - Stack Overflow I'm looking for a way to layout labels and data throughout my application. I want a solution that will work for my example below, but also other data. I want to lay out labels and values so that they are left aligned in a grid format. I don't want to use the Bootstrap 4 col-md-N classes because I don't want to hard code column sizes. Instead I ...
Bootstrap 4 Labels and Badges Go to docs v.5 Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Bootstrap 4 Badges, Pill Badges, Counter Elements, and More Use Bootstrap 4 Badges You can add badges to headings that scale according to the size of the specified element. To create badges, add the class .badge with the contextual class (like .badge-secondary) to the element as given below: Test it Live Example XHTML
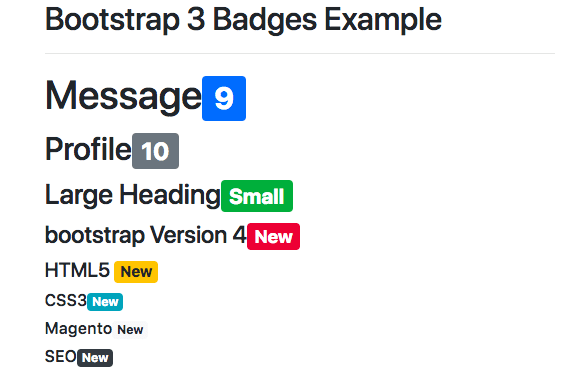
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks These are called labels. These labels tell additional information about the link or text. To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML

React Bootstrap Grid Examples - Bootstrap 4 & Material Design. Examples & tutorial - Material ...
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...

React Carousel - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116






Post a Comment for "44 bootstrap 4 badges and labels"