39 ids used in aria and labels must be unique
Dropdown | Components | BootstrapVue The role prop value will be used to determine aria-haspopup attribute for the toggle button. When a menu item doesn't trigger navigation, it is recommended to use the sub-component (which is not announced as a link) instead of (which is presented as a link to the user). Microsoft Information Protection (MIP) SDK version release ... Jul 28, 2022 · Added support for reading and writing labels to MSG files. The pattern for labeling this files is that same as any other file type. The enable_msg_file_type custom setting must be set to enable MSG file handling. Attachments will be protected but not labeled.
508-defect-1 : IDs of active elements MUST be unique #12747 508-defect-1 : IDs of active elements MUST be unique #12747 Closed 9 tasks billfienberg opened this issue on Aug 24, 2020 · 0 comments · Fixed by department-of-veterans-affairs/vets-website#14066 Contributor billfienberg commented on Aug 24, 2020 • edited Ensure unit tests are available. Ensure your code changes are covered by E2E tests

Ids used in aria and labels must be unique
Accessibility Insights - duplicate-id-aria An element referenced by a label or ARIA attribute must have a unique id value. Why it matters Labels and ARIA relationship attributes (such as aria-controls, aria-labelledby, and aria-owns) depend on unique id values to identify specific UI components. IDs used in ARIA and labels must be unique - Deque University The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms) aria-label - Accessibility | MDN - Mozilla Use aria-label to ensure an accessible name is provided when none is visible in the DOM for all interactive elements, like links, videos, form controls, landmark roles, and widget roles. If you give your s a title, your images an alt attributes, and your input's associated s, aria-label is not necessary.
Ids used in aria and labels must be unique. How to Meet WCAG (Quickref Reference) - W3 Note 2: A single non-text-content-item may be used to serve different functions. In such cases, different text alternatives are necessary and should be used. Examples can be commonly found with the use of icons such as check marks, cross marks, and traffic signs. Their functions can be different depending on the context of the Web page. Using the aria-describedby property to provide a descriptive label for ... The aria-describedby property may be used to attach descriptive information to one or more elements through the use of an id reference list. The id reference list contains one or more unique element ids. aria-labelledby - Accessibility | MDN - Mozilla The aria-labelledby and aria-describedby attributes both reference other elements to calculate text alternatives. aria-labelledby should reference brief text that provides the element with an accessible name. aria-describedby is used to reference longer content that provides a description. Commit File Modal:IDs used in ARIA and labels must be unique - Atlassian Commit File Modal:IDs used in ARIA and labels must be unique. Log In. Export. XML Word Printable. Details. Type: Bug Status: Needs Triage (View Workflow) Priority: Low . Resolution: Unresolved Affects Version/s: 7.21.0. Fix Version/s: None Component/s: ...
Carousel | Components | BootstrapVue By providing a document unique value via the id prop, will enable accessibility features. It is highly recommended to always add an ID to all components. All carousel controls and indicators have aria labels. These can be customized by setting the various label-* props. ARIA IDs are not unique - web.dev ARIA IDs are not unique Oct 17, 2019 Appears in: Accessibility audits On this page Each ID in your HTML document must be unique. Using the same ID on more than one element may cause screen readers and other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements. {{unique-id}} helper - Ember.js The Ember API docs can be updated to include the unique-id helper on the page for Ember.templates.helpers. Use the { {unique-id}} helper to generate a unique ID string suitable for use as an ID attribute in the DOM. Each invocation of { {unique-id}} will return a new, unique ID string. You can use the let helper to create an ID that can be ... WCAG 4.1.1: IDs used in ARIA and labels must be unique (label[for ... WCAG 4.1.1: IDs used in ARIA and labels must be unique (label [for="fileNameInput2"]) · Issue #2273 · microsoft/pxt-microbit · GitHub microsoft / pxt-microbit Public Notifications Fork 524 Star 600 Code Issues 255 Pull requests 19 Actions Security Insights New issue
Form control labels must be unique for buttons - Stack Overflow Note that the ID's are space separated. This will announce the word buy followed buy the thing we are buying in a screen reader. If not, you can create a translated string that accomplishes the same thing and use aria-label. Buy Commit File Modal :IDs used in ARIA and labels must be unique - Atlassian Issue Summary. asd. Steps to Reproduce. Lunach the URL; Expected Results. sndjs. Actual Results. The below exception is thrown in the xxxxxxx.log Workaround Using the HTML 'label' tag with radio buttons - Stack Overflow You can use the aria-role="radiogroup" to associate the controls without using a . ... You can also wrap the radio element in a label, if you don't want to use an id. - Jørgen. Nov 7, 2012 at 16:25. 3. I don't think you're quite answering the OP's actual question. If I understand correctly, he's asking how to mark up a ... IDs used in ARIA and labels must be unique - Rocket Validator WCAG: 4.1.1 The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another.
ARIA | ASU Accessibility Landmarks such as and must have a unique label if more than one is used per page. You can uniquely label landmarks using the aria-labelledby, aria-label, and title properties: aria-labelledby: Identifies the element that labels the current landmark.
Commit File Modal:IDs used in ARIA and labels must be unique Commit File Modal:IDs used in ARIA and labels must be unique. Log In. Export. XML Word Printable ...
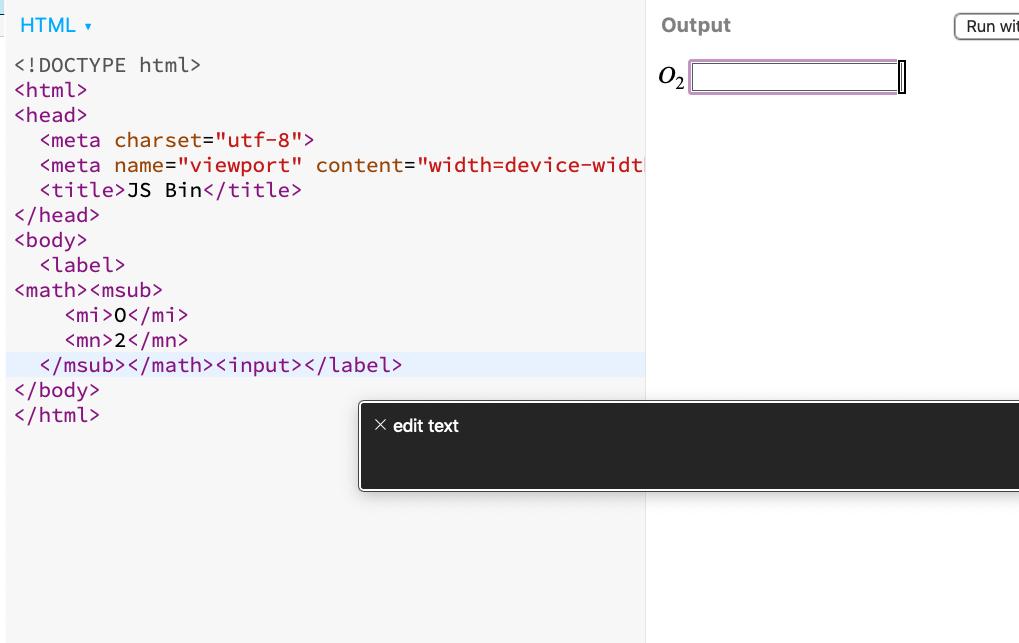
If You're Inlining SVG Icons, How Do You Deal With Unique Titles and IDs? One of those reasons might be because you just want an ID on the icon to uniquely identify it for JavaScript or styling purposes. Another of those reasons is that for accessibility, it's recommended you use aria-labelledby to connect the id and title, like:
"An element's ID must be unique" is not an accessibility check #210 Security Insights New issue "An element's ID must be unique" is not an accessibility check #210 Closed calebegg opened this issue on Jul 28, 2015 · 7 comments calebegg commented on Jul 28, 2015 ricksbrown added the question label on Jul 28, 2015 If you're using the extension, you can do this via the extension options.
ANDI - Alerts - Social Security Administration The tag can be used to name a form element. To make the association, the must have a for attribute that references the id of the form element, or the must contain the form element.; The aria-labelledby or aria-label attributes will provide an accessible name for form elements.; Alternatively, the title attribute will name a form element when no other naming techniques ...
Duplicate ids due to HTML in field label - Drupal.org The HTML content of the label is copied by the CKEditor script (ckeditor.js) to 3 other places on the page, including the span's id property. Steps to reproduce. Create a webform with a Text format field with help text. Analyze the webform with Axe; Notice the error: "IDs used in ARIA and labels must be unique"
WebAIM: Creating Accessible Tables - Data Tables Sep 18, 2017 · Sighted users can visually scan a table. They can quickly make visual associations between data in the table and their appropriate row and/or column headers. Someone that cannot see the table cannot make these visual associations, so proper markup must be used to make a programmatic association between elements within the table.
a free and simple guide to WCAG 2.1 Compliance - DigitalA11Y May 03, 2022 · When providing ARIA landmarks, ensure multiple landmarks of the same type is not provided. If provided, ensure to use aria-label to assign unique names to such landmarks “Primary navigation”, “secondary navigation” etc. 2.4.2 Page titled: Titles of the page should describe the topic or purpose. Provide a unique title.
Guide to Accessible Web Design & Development | Section508.gov If title and aria-describedby are both provided, aria-describedby is the accessible description and title is ignored. 1.1.1 Non-Text Content - Decorative Images All non-text content that is presented to the user should have a text alternative that serves the equivalent purpose; since decorative images do not convey any meaning for any user ...
Axe Rules | Deque University | Deque Systems The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms)
ARIA labels and relationships You might use an aria-label attribute when you have some kind of visual indication of an element's purpose, such as a button that uses a graphic instead of text, but still need to clarify that purpose for anyone who cannot access the visual indication, such as a button that uses only an image to indicate its purpose. aria-labelledby #
Commit File Modal:IDs used in ARIA and labels must be unique - Atlassian Issue Summary. This is reproduci. Steps to Reproduce. St; Expected Results. sxz. Actual Results. The below exception is thrown in the xxxxxxx.log file. Workaround
Labels must be unique - Functional Accessibility Evaluator 2.3 Labels must be unique. Each standard HTML form control and ARIA widget role must have a label that is unique on the page. Labels that are unique make it possible for people to understand the different purposes of form controls on the same page. 2.4.6 Headings and Labels (Level AA, Primary Success Criterion)
aria-label - Accessibility | MDN - Mozilla Use aria-label to ensure an accessible name is provided when none is visible in the DOM for all interactive elements, like links, videos, form controls, landmark roles, and widget roles. If you give your s a title, your images an alt attributes, and your input's associated s, aria-label is not necessary.











Post a Comment for "39 ids used in aria and labels must be unique"