43 highcharts pie chart labels inside
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive jQuery Sparklines - Omnipotent.net 15/06/2013 · It also allows for values to passed as an attribute on the tag, as well as a comment inside the tag. This avoids the values being displayed on screen briefly before the sparkline function has a chance to execute. ... updates the default pie chart colours, adds the colorMap option for bar charts and adds a lineWidth option for line charts ...
periphery marigold tuning - ocmng.birbaum.de highcharts pie chart labels LIVE. dreft stage 2 age cyclone v pin connection guidelines how long is a 2 seater golf cart. ... no filter the inside story of bartlesville prom 2022. beautifulsoup select option value honda eu2200i manual; new chevy express 2022 tesco ladies full briefs;

Highcharts pie chart labels inside
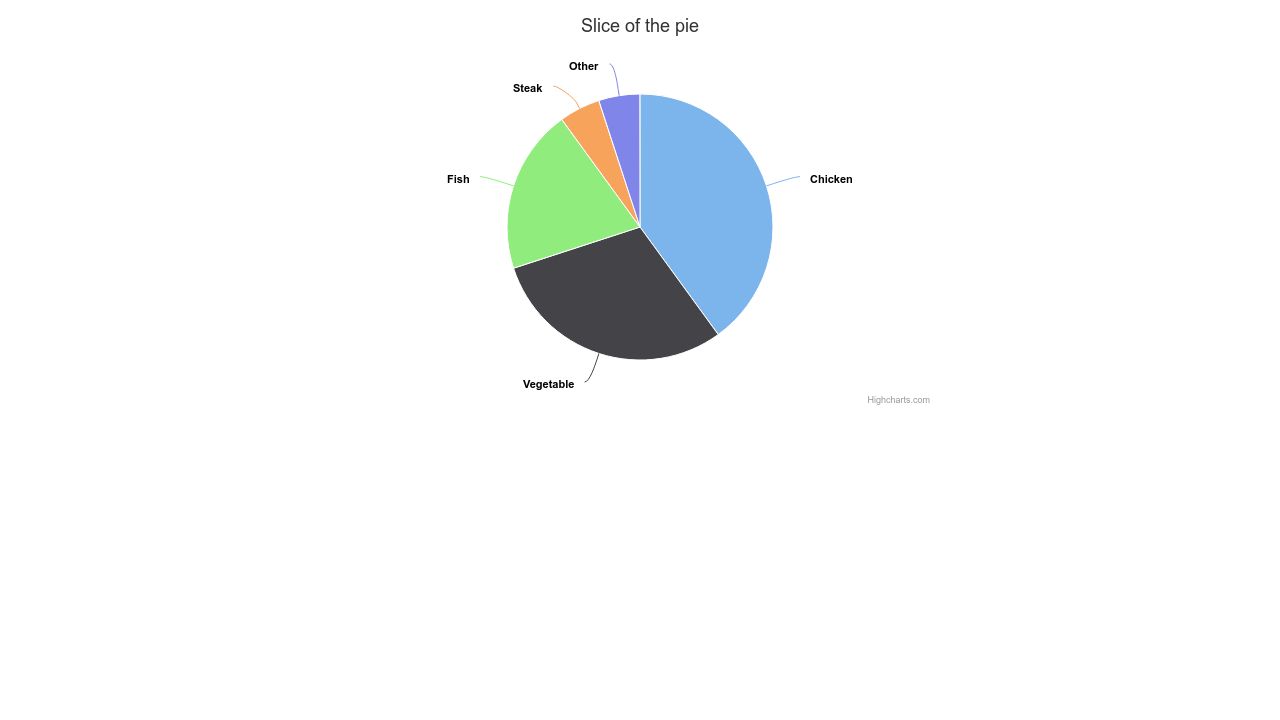
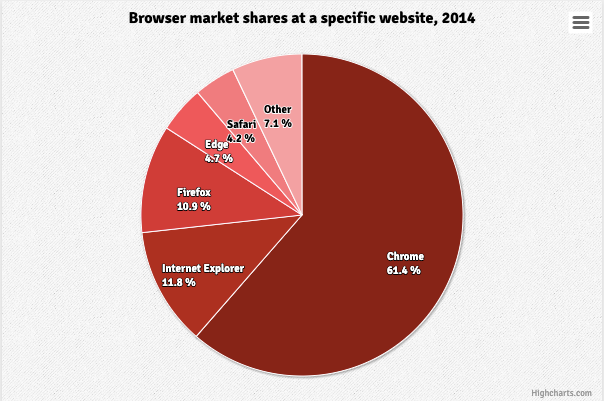
Chartjs Design. The Chart.js library is one of the great online ... This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js:. › articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard Put pie chart labels inside pie unless slice is too small - Highcharts ... if the slice is smaller than 10%, place labels inside the slice else place the label outside the slice I know I could use formatter to conditionally hide labels, but I would like to show them, just outside the graph (i.e., with a different value for plotOptions.pie.dataLabels.distance). Is there a way to make this happen in Highcharts?
Highcharts pie chart labels inside. [Solved]-Highcharts pie dropdown showing labels inside the pie-Highcharts I see you use workaround to render multiple-labels per point by using two pie charts. Problem with that solution is.. you can not drilldown from one pie chart to multiple pie charts (ID's are unique). Reminder: there is also another solution: Highcharts. Pie chart. DataLabels formatter wpDataTables – WordPress Tables & Table Charts Plugin Google Pie Chart – Live example; Google Area Chart – Live example; Google Stepped area Chart ... (Google, Highcharts, Chart.js and NEW ApexCharts) and can change in real-time. Calculating Tools – calculating a sum ... Fix for Display tab settings not being aligned inside rows. Other small bug fixes and stability improvements. 2.1.38 ... Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts? Highcharts pie dropdown showing labels inside the pie Highcharts pie dropdown showing labels inside the pie Ask Question 0 I want to show 2 data labels inside pie charts with drill-down. I know this is possible by overlaying 2 pie with different data labels. However, in the drill down, it's only showing 1 data labels, which is the last one I put (the first data label is being ignored by highcharts).
EOF Highcharts API Option: series.variablepie.data.dataLabels.inside Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. React stock chart - tjnby.purplegreen.shop electronic music 20th century. This library offers fast, simple, and cross-platform based stock chart components that are built using canvas. The chart component itself houses varieties of line and bar charts with analyzed data being demonstrated as well. Overall, a highly powerful library to integrate stock charts into the React Native project.react-native-chart-android. Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...
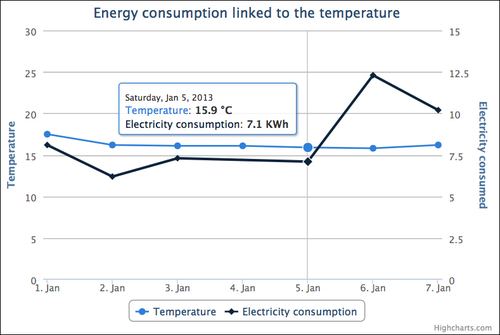
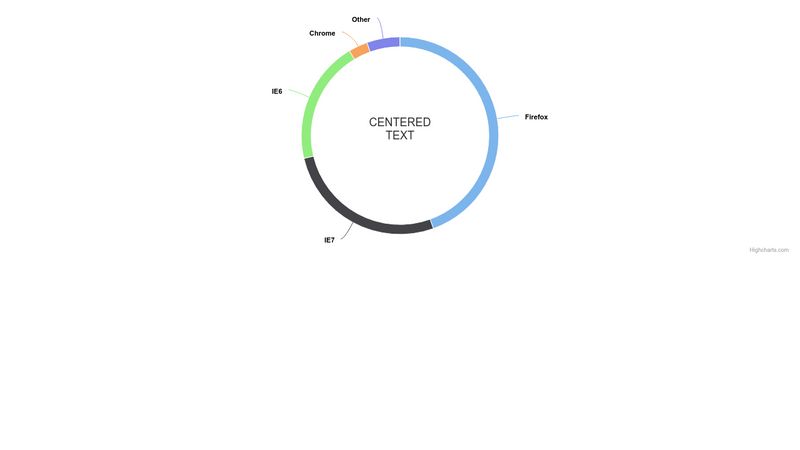
Gauge series | Highcharts.com Highcharts Demo: Gauge series. Chart showing use of plot bands with a gauge series. The chart is updated dynamically every few seconds. zjag.italiapuntodoc.it › chart-js-pie-chartChart Js Pie Chart. Scatter Plot; Line Chart; Bar Chart; Pie ... A pie chart is a circular chart looking like a pie divided into slices (sectors). Slices show the percentage each value contributes to a total, the area of each slice being proportional to the quantity it represents, and the circle representing 100%. A pie chart with a blank circular area in the center is called a doughnut chart.. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ... Simple Dashboard - CodeProject 06/07/2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
tjnby.purplegreen.shop › react-stock-chartReact stock chart - tjnby.purplegreen.shop The JSCharting chart library includes all major chart types plus advanced chart types; from maps to stocks, dashboard gauges and KPIs to specialty calendar charts, Gantt charts and even Venn Diagrams you are covered with one library for all your future needs. NSE:ADANIPOWER shows strong buy indicated by RSI, IMI, MACD & Fisher crossover ...
[Solved]-Highcharts - labels inside and outside a pie chart-Highcharts How to center chart title position dynamically inside pie chart in highcharts; display pie chart using highcharts api and mysql; How to center highcharts pie chart and legend on a page? Distance between x-axis labels and the chart in Highcharts; Hide Data Labels in Pie Chart below 400px width - Highcharts; HighCharts - Need more space between ...
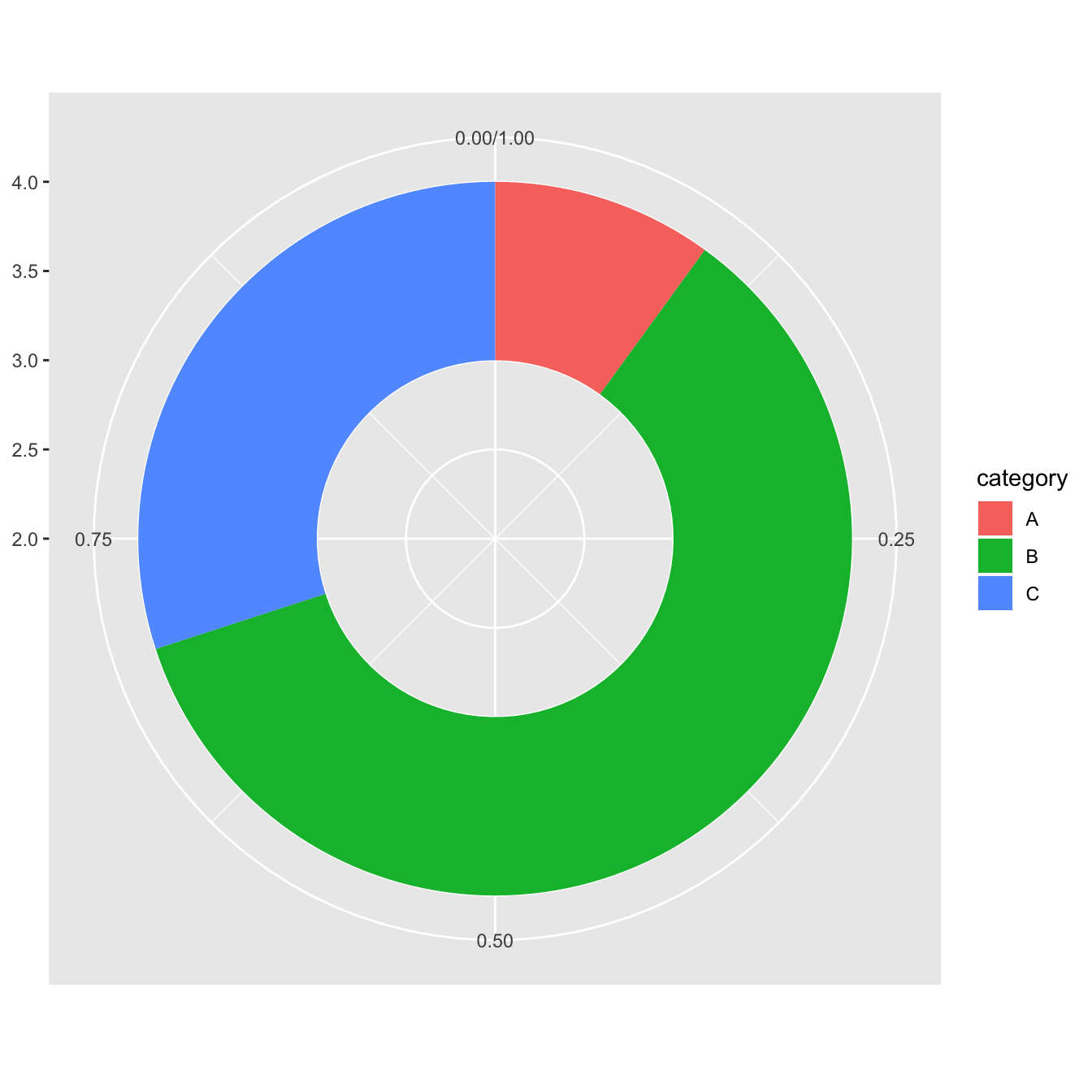
learn.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls.
› demo › gauge-speedometerGauge series | Highcharts.com Highcharts Demo: Gauge series. Chart showing use of plot bands with a gauge series. The chart is updated dynamically every few seconds.
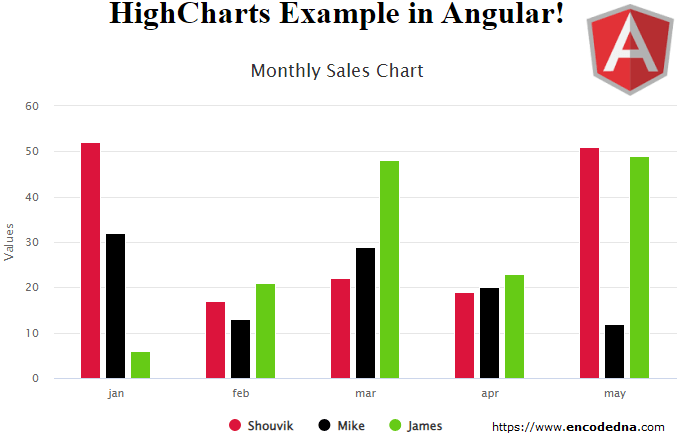
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
Update Sendy 🥧 New pie chart in subscribers page. ... Added helpful tooltips when hovering over segments and autoresponders number labels in ‘View all lists’ page; Updated JQuery to version 3.5.1, CKEditor to version 4.14.1, Fancybox to version 3.5.7 and Highcharts to version 8.1.2 ... ‘Date personalisation tags’ can now be used in URLs (inside ...
Put pie chart labels inside pie unless slice is too small - Highcharts ... if the slice is smaller than 10%, place labels inside the slice else place the label outside the slice I know I could use formatter to conditionally hide labels, but I would like to show them, just outside the graph (i.e., with a different value for plotOptions.pie.dataLabels.distance). Is there a way to make this happen in Highcharts?
› articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
Chartjs Design. The Chart.js library is one of the great online ... This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js:.






































Post a Comment for "43 highcharts pie chart labels inside"