39 floating labels material design
Floating greenhouse design is a solar-powered, affordable desalination ... The system resembles a floating greenhouse and is able to capture the water that evaporates on the surface of the ocean and then condense it and produce it as fresh water. Using solar radiation, it is able to separate the salt crystals from the condensed water and the collection cylinder stops the collected water droplets from going back into ... Sky Nursery - North Seattle, Shoreline Whether you're a gardener of 30 years or 30 minutes, Sky Nursery in North Seattle has everything you need. Offering great plants & expertise since 1953.
Libav documentation : Libavfilter A non-negative floating point number which specifies spatial luma strength. It defaults to 4.0. 'chroma_spatial' A non-negative floating point number which specifies spatial chroma strength. It defaults to 3.0*luma_spatial/4.0. 'luma_tmp' A floating point number which specifies luma temporal strength. It defaults to 6.0*luma_spatial/4.0.

Floating labels material design
Ecommerce Homepage Design Best Practices with 21 Examples Always update and remove anything that isn't absolutely necessary from your homepage. And avoid design elements like crowded multimedia content and unattractive photos. Warby Parker has one of the best ecommerce site designs we've ever seen, with just a few elements that all work together. 21. Focus on mobile-first. ionic-framework/CHANGELOG.md at main - GitHub item: match material design character counter , closes #24334; menu: ... textarea: floating label layout is correct with autogrow textareas ; 6.0.0-rc.2 (2021-11-03) Bug Fixes ... label: label now only takes up as much space as needed when slotted , closes #23806 ... React Calendar Date & Time picker Example | Mobiscroll The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
Floating labels material design. Greyscalegorilla Tactile: crafted materials for 3D designers Subscription pricing is offered at $49.00 a month or $399.00 for annual (a 32% savings). Greyscalegorilla Plus Educational Licenses are available for students and teachers, and Greyscalegorilla for Teams volume licenses are offered to studio teams of three or more, on a "floating" license basis. See full pricing Information here. Text — Blender Manual Blender 3.3 Manual » Modeling »; Text; Text How to build a Navigation Bar with CSS Flexbox - Freshman Let's start by telling the browser that we want to lay out the elements in the navigation bar with Flexbox by setting the display property of the container element to flex. .navbar { display: flex; } This makes .navbar a flex container while its direct children ( .logo and .nav-links) become flex items. The navigation links are now removed ... Labels for industry and commerce by HERMA - your label manufacturer Labels for industrial applications are an economical means of ensuring reliable processes. They optimize organisation, production and logistics and are also indispensable in everyday office operations. A leading label specialist and a partner you can count on, HERMA enjoys an excellent reputation - and has done for more than 110 years.
Fabric finishes & treatments to enhance looks & qualities (70+) Clipping or shearing of floating threads between the design during finishing. Colorfastness. This is the ability of a fabric to retain the dyes in the fibers even after repeated washing. If a fabric is made colorfast it will not fade in future washing ... of heat stamping or printing the clothing label onto a garment so that there is no need to ... Rules and standards - DNV Rules and Standards Explorer provides a simplified way to access DNV's rules and standards. Features such as active links and full-text search assist you in locating relevant content quickly. Use the full-text search to search for a phrase, keyword, or document code, and get an overview of relevant requirements across more than 650 rules and ... Guide To Solderless Breadboards - ProtoSupplies Material used in construction; Physical design; Spring tension; Materials Used in Construction: There are 2 main types of materials used in constructing the spring contacts: Stainless steel or steel with nickle plating; Phosphor bronze, beryllium-copper or other copper based alloy spring material with nickle plating Hardspace: Shipbreaker Review | TheXboxHub Hardspace: Shipbreaker has a nice, rather simple, visual design about it and this creates some interesting ship designs and first-person space exploration. The interiors of the cabin which you ...
Add Floating Label to TextBox Programmatically in Angular ... - Syncfusion Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ... Creo View for CAD, ECAD, and PLM Visualization | PTC Creo View is a simple but powerful enterprise visualization technology that enables virtually effortless collaboration across local and global design teams. Access to multiple forms of engineering data including 3D CAD models, 2D drawings, electrical schematics, and printed circuit boards both interactively at your desktop or through augmented ... Udemy Review: Everything You Need to Know in 2022 - Bob Vila Pricing and Money-Back Guarantee. Individual course prices on Udemy range from $9.99 at the lowest up to $199.99 for the most expensive, with a few being offered for free (although users are ... best practice - How to display more than three buttons? - User ... I'm developing a web application using Material UI as a design system. In a page of this application the user can create an article (for a blog). The article can have differents status and for simplicity we can assume that they are DRAFT and IN_REVIEW. At the bottom of the page there are three different buttons for different actions;
The 15 Best Clothing Labels of 2022 | by The Spruce Wirecutter also picked the Name Bubbles School Labels Pack. 1. Although the Name Bubbles School Labels Pack is on the expensive side, we believe it's the best in terms of quality, versatility, customization, and durability—and, therefore, worthy of our top overall pick.
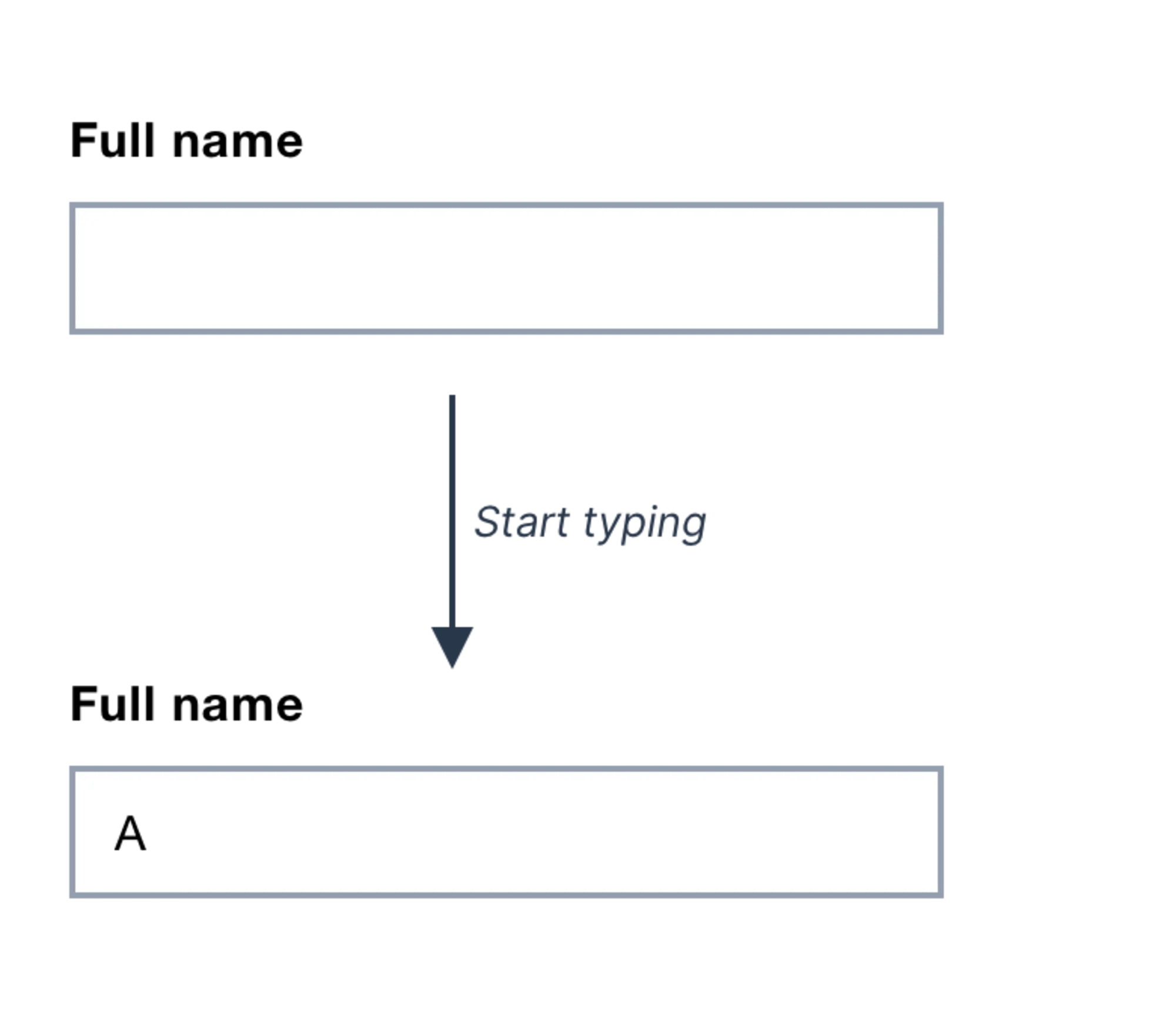
Bootstrap 5 vs Bootstrap 4 - What's New & What Changed? Floating labels in Form Inputs A new floating label support has also been added in bootstrap 5. This behavior is similar to the behavior shown by many material design UI frameworks such as MDB. Form validation styles also work as expected with floating labels present. 12. Placeholder component
darioielardi/flutter_speed_dial - GitHub Flutter package to render a Material Design Speed Dial. Usage. The SpeedDial widget is built to be placed in the Scaffold.floatingActionButton argument, replacing the FloatingActionButton widget. You can set its position using Scaffold.floatingActionButtonLocation argument. It can also be used with Scaffold.bottomNavigationBar and Snackbar.
Blank Labels on Sheets for Inkjet/Laser | OnlineLabels® Look perfect on aluminum containers. Item: OL575SP - 3.75" x 2.438" Labels | Weatherproof Silver Polyester (Laser Only) By Penny on September 1, 2022. I'm using these labels for skincare products in aluminum containers and they both print well and do not smudge or smear. They are easy to peel and adhere and elevate the look of my product.
Getting started with Angular TextBox component - Syncfusion The floating label TextBox floats the label above the TextBox after focusing, or filled with value in the TextBox. You can create the floating label TextBox by using the floatLabelType API. Source Preview app.component.ts app.module.ts main.ts Copied to clipboard
php - How to solve this array to string problem? - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
All Changes | Substance 3D Designer - Adobe [License] Floating license reported more than once for the same user [3D view] UV tile material default V value is wrong [3D View] Performance regression compared to 2018.1.x [Preferences] Crash while using a configuration file from a server [Library] Crash deleting a filter inside the library [SVG] Dependency issue when using alias
15 Creative Craft Room Organization Ideas - The Spruce How to Organize Craft Supplies: 15 Ways. Label wicker baskets, hang and assign bins, or make a container system. Get a wall organizer, repurpose a china cabinet, or use a shelving unit. Install a swinging door with storage on each side or get a rolling storage panel that slides behind doors or into a spare space.
Wall-Mount Stainless Steel Shelving in Stock - ULINE Uline stocks a wide selection of Stainless Steel Wall-Mount Wire Shelving. Order by 6 p.m. for same day shipping. Huge Catalog! Over 40,000 products in stock. 12 Locations across USA, Canada and Mexico for fast delivery of Stainless Steel Wall-Mount Wire Shelving.
The 6 Best Sites to Sell Gold for 2022 | Free Buyers Guide Cash For Gold USA. In business since 2005. BBB Rating: A+, accredited. Over 300,000 customers. More than $160 million paid out. Price-match guarantee. Free shipping. Cash for Gold USA pays cash for anything that contains platinum, silver or gold - including dental scrap, traditional jewelry, gold solder, and much more. Since their inception in ...
The Greening of LVT: Mannington, Armstrong, Tarkett and others The firm's current LVT offering includes a floating floor called Quiet Cover, whose 72% recycled content includes some post-consumer material (which includes phthalates), while its gluedown ...
React Calendar Date & Time picker Example | Mobiscroll The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
ionic-framework/CHANGELOG.md at main - GitHub item: match material design character counter , closes #24334; menu: ... textarea: floating label layout is correct with autogrow textareas ; 6.0.0-rc.2 (2021-11-03) Bug Fixes ... label: label now only takes up as much space as needed when slotted , closes #23806 ...
Ecommerce Homepage Design Best Practices with 21 Examples Always update and remove anything that isn't absolutely necessary from your homepage. And avoid design elements like crowded multimedia content and unattractive photos. Warby Parker has one of the best ecommerce site designs we've ever seen, with just a few elements that all work together. 21. Focus on mobile-first.
























![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764801-bbc84772-9a2e-11e8-8298-bf38f1c06503.png)
Post a Comment for "39 floating labels material design"