41 chart js data labels plugin example
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ... chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ...
Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]

Chart js data labels plugin example
chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub. chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels. Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
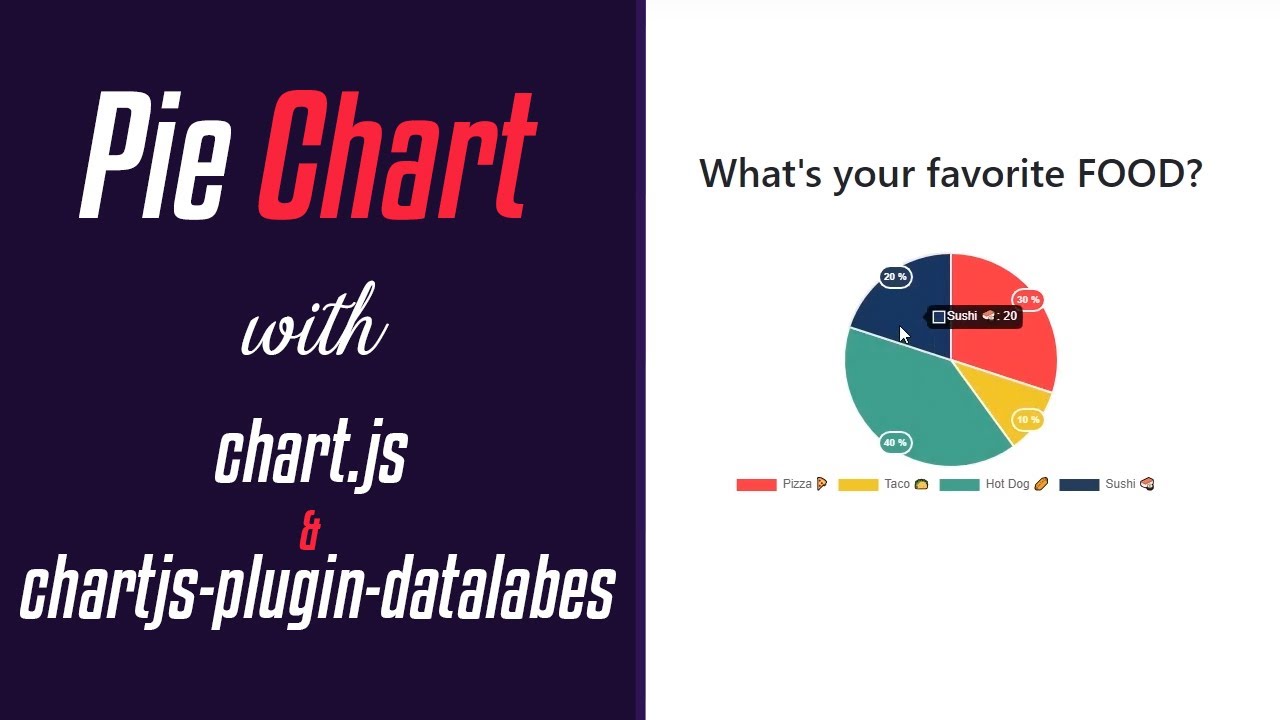
Chart js data labels plugin example. Template | chartjs-plugin-datalabels - JSFiddle - Code Playground Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Close ... - Be sure not to include personal data - Do not include copyrighted material. Log in if you'd like to delete this fiddle in the future. ... Chart.min.js Remove; chartjs-plugin-datalabels@0.2. Remove; Paste a direct CSS/JS URL ... Gallery · d3/d3 Wiki · GitHub VisualSedimentation.js: visualizing streaming data, inspired by the process of physical sedimentation Insights: Interactive Force Graph Component Lepracursor , a d3.js based library which adds a virtual pointer to the page that grows in number with every click chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Chart.js | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
chartjs-plugin-datalabels/getting-started.md at master - GitHub Since version 1.x, this plugin no longer registers itself automatically. It must be manually registered either globally or locally (see #42 for the rationale). // Register the plugin to all charts: Chart.register(ChartDataLabels); // OR only to specific charts: var chart = new Chart(ctx, { plugins: [ChartDataLabels], options: { // ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven. Data Labels | chartjs-plugin-streaming - nagix Chart.js plugin for live streaming data. chartjs-plugin-streaming. Home Guide Tutorials Samples Languages Languages. English 日本語 GitHub (opens new window) Home Guide Tutorials ... Integration. Data Labels; Annotation; Zoom; Financial; Advanced # Data Labels. Integration with chartjs-plugin-datalabels (opens new window) config setup actions Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color. Creating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC ReactChartLibraryTest NIRANKEN
chartjs-plugin-labels examples - CodeSandbox Find more examples About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads Latest version 1.1.0 License MIT Packages Using it Issues Count 144 Stars 536 github.com/emn178/chartjs-plugin-labels github.com/emn178/chartjs-plugin-labels github.com/emn178/chartjs-plugin-labels/issues @ chartjs-plugin-labels
chartjs-plugin-datalabels CDN by jsDelivr - A CDN for npm and GitHub Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
8 Display Option in Chartjs Plugin Datalabels in Chart.JS 8 Display Option in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the display option in the chartjs plugin datalabels in ...
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
How to use React with Chart js and plugins - Medium STEP 1:install chartjs-plugin-data labels. npm install chartjs-plugin-datalabels --save. STEP 2: import and register. import {Chart} from 'chart.js'; import ChartDataLabels from 'chartjs-plugin ...
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
chartjs-plugin-datalabels - npm Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Data structures | Chart.js These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly. In case you want multiline labels you can provide an array with each line as one entry in the array. Primitive []
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
1. How to add chartjs-plugin-datalabels to Chart.JS - YouTube 1 How to add chartjs plugin datalabels in chart.jsIn this video we will explore how to add the chartjs plugin datalabels in Chart.JS. We will be using the ch...
CFF - Documentation Type a condition if required. If you want filtering the values to display in the control, type the condition in this attribute. For example, suppose you want load the data of posts that are public, the condition in this case would be: post_status='publish', where post_status is the name of column, and publish is the value for filtering.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels.
chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub.



































Post a Comment for "41 chart js data labels plugin example"