38 d3 pie chart labels outside
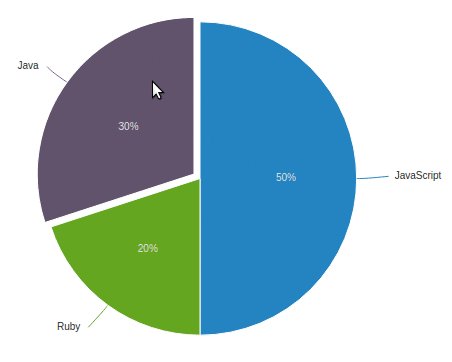
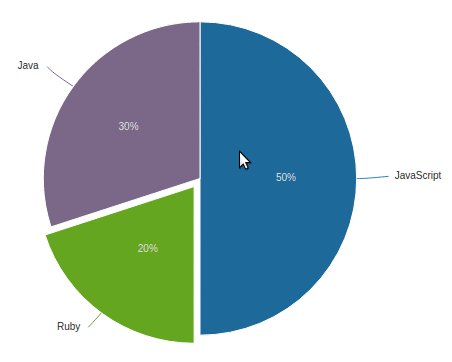
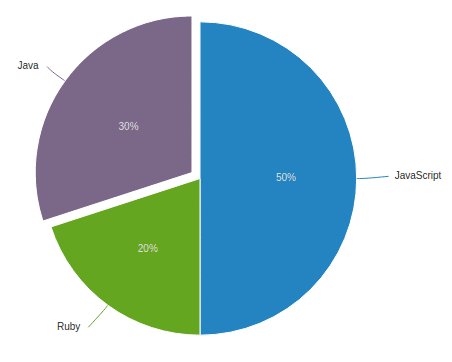
blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars. The first step is to update the component’s HTML file (pie.component.html) with a new figure and title: github.com › d3 › d3-shaped3-shape/README.md at main · d3/d3-shape · GitHub Jul 29, 2022 · d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
plotly.com › python › referenceLayout.scene in Python - Plotly Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system. The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported.
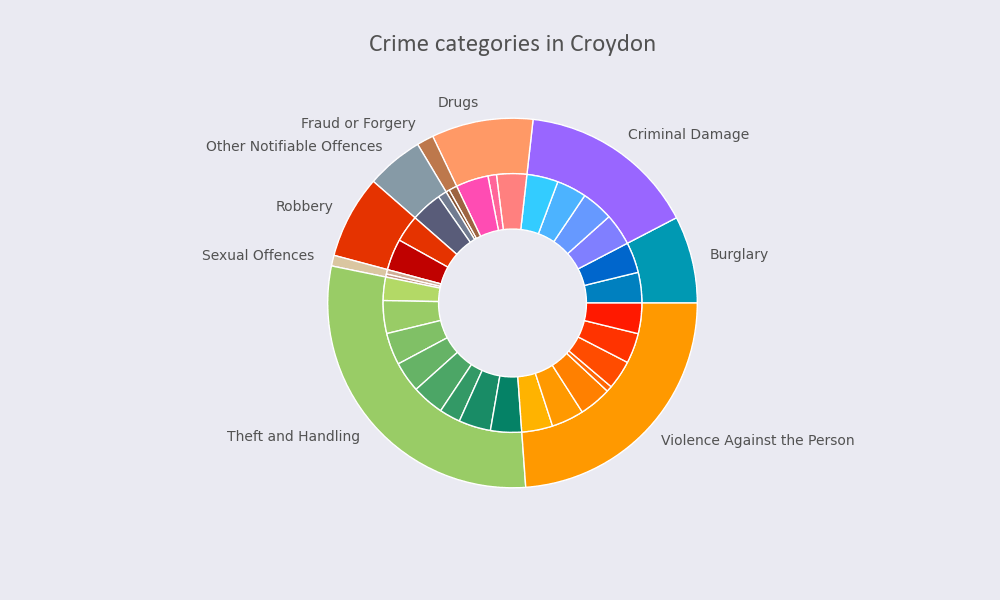
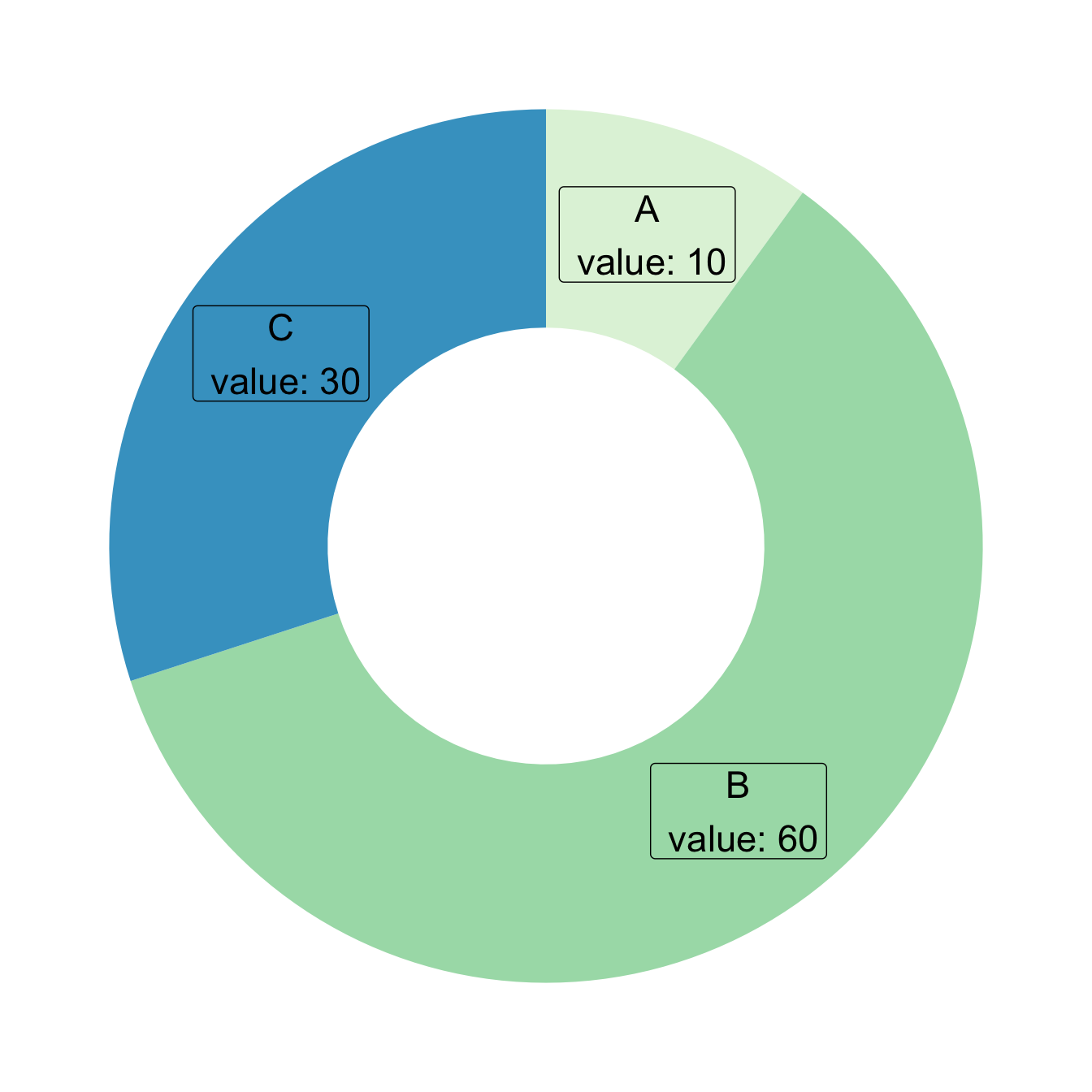
D3 pie chart labels outside
plotly.com › python-api-reference › generatedplotly.graph_objects.Bar — 5.11.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ... plotly.com › python › referencePie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle.
D3 pie chart labels outside. plotly.com › python › referenceScattergeo traces in Python - Plotly A plotly.graph_objects.Scattergeo trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines on a geographic map is provided either by longitude/latitude pairs in `lon` and `lat` respectively or by geographic location IDs or names in `locations`. github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle. plotly.com › python › referencePie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` plotly.com › python-api-reference › generatedplotly.graph_objects.Bar — 5.11.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ...





































Post a Comment for "38 d3 pie chart labels outside"